Future Développeuse Web
Bonjour, je suis Seyma Tunc, une étudiante qui souhaite créer des expériences immersives sur le web.
à propos de moi portfolio
à propos de moi

En tant qu'étudiante en Master de méthodes informatiques appliquées à la gestion des entreprises, je considère le développement web comme une source d'immersion. Mon objectif ? Transformer des concepts en interfaces attrayantes et fonctionnelles.
Cependant, mon ambition ne se limite pas à cette perspective. Je souhaite relever de nouveaux défis et enrichir continuellement mes compétences.
Mon intérêt s'étend également vers les systèmes d'information et la gestion de projet. J'ai la conviction que cette connaissance élargie peut apporter une nouvelle perspective à mon travail, me permettant ainsi de créer des expériences d'une qualité encore plus exceptionnelle.
Compétences
Master de méthodes informatiques appliquées à la gestion des entreprises
Stage Assistante Intégratrice Web - CITIA
BUT MMI (Métiers du Multimédia et de l'Internet)
Certificat Opquast - Assurance qualité et Accessibilité numérique
Stage Webdesign et Développement web - SGA International
Baccalauréat général (spécialités SES, LLCE, HGGSP)
Réaliser un escape game en ligne (Projet d'Équipe)
- Créer un jeu multijoueur avec Next.js
- Gérer la synchronisation entre les participants avec Socket.io
- Mettre en place une base de données et une API
- Collaborer via GitHub
Développer un système de gestion de matériel et de salles audiovisuelles (Projet d'Équipe)
- Concevoir une interface utilisateur en utilisant le framework Vue.js
- Mettre en place une base de données MySQL et une API
- Collaborer via Gricad
Concevoir un site web avec une base de données (Projet d'Équipe)
- Créer un site e-commerce dynamique et interactif en utilisant HTML, CSS et des bibliothèques comme Bootstrap
- Intégrer JavaScript pour des fonctionnalités telles que le filtrage et le tri
- Automatiser le contenu via une base de données
- Mettre en ligne le site sur un serveur web
Développer une interface web simple (Projet Individuel)
- Réaliser un site statique en utilisant HTML et CSS
- Utiliser des balises sémantiques pour une structure optimisée
- Ajouter des techniques simples d’animation et d’effet au survol
Mes projets récents

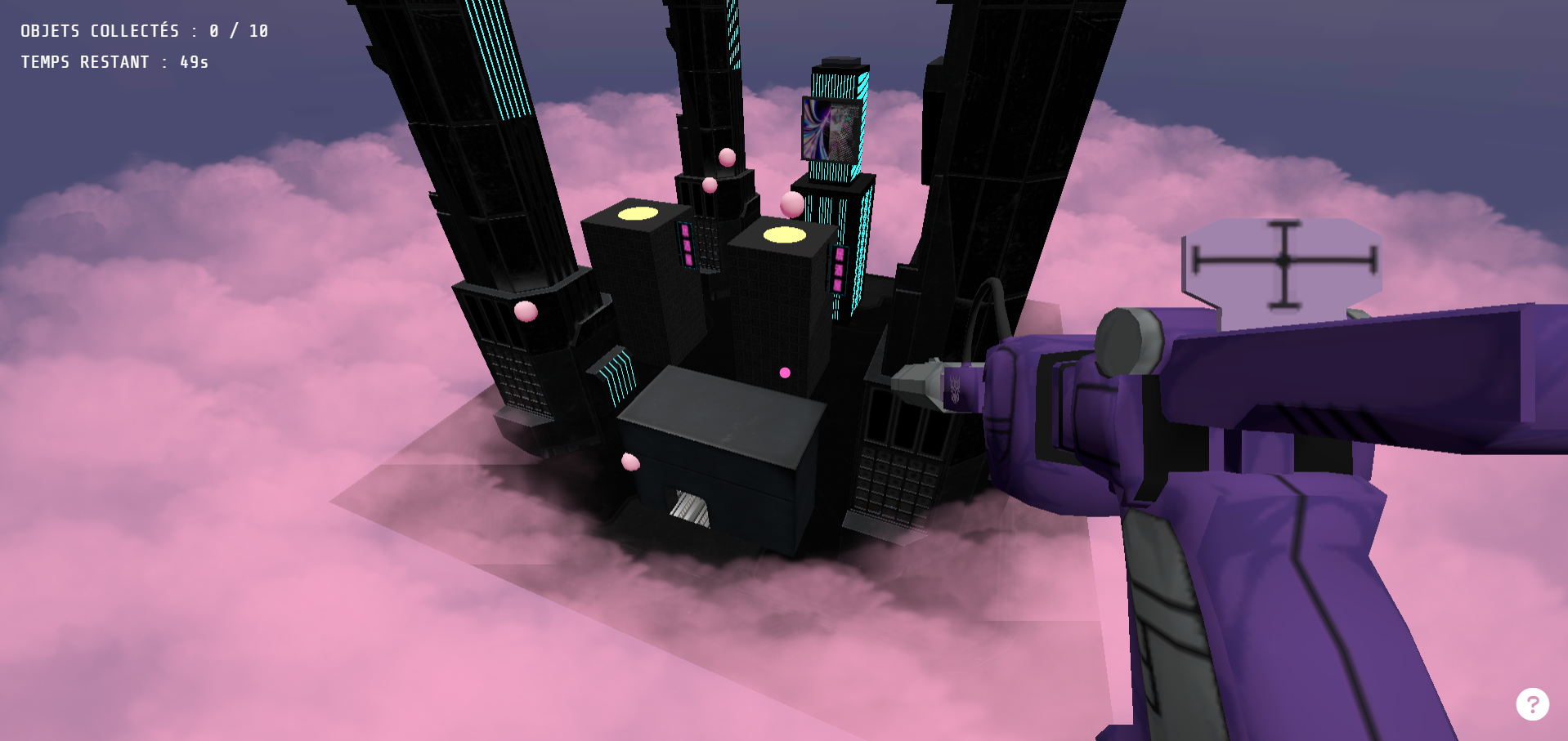
Créer un jeu en 3D
BLAAST est un jeu d'exploration et de tir en 3D inspiré de l'univers cyberpunk. Le joueur doit parcourir la scène et éliminer toutes les boules roses avant la fin du temps imparti. Entièrement conçu avec Three.js, ce projet a été un vrai défi, car j’ai appris cette technologie en autodidacte. Mais j’en suis très fière et ravie de pouvoir le partager avec vous !
- Projet - Individuel
- Créé en - 2025
- Technologies utilisées - HTML, CSS, JS, ThreeJS
.png)
Réaliser un escape game en ligne
Parmi Nous est un jeu digital réalisé avec Next.js, Socket.io, une base de données ainsi qu’une API. Il s’agit d’un escape game en ligne où les joueurs incarnent des enquêteurs chargés d’identifier un tueur caché parmi cinq suspects. Seul le saboteur connaît son identité et doit manipuler les discussions pour induire les enquêteurs en erreur et détourner leur attention. La partie se termine lorsque les enquêteurs démasquent le tueur – ou échouent, offrant alors la victoire au saboteur.
- Projet - D'équipe
- Créé en - 2024/2025
- Technologies utilisées - Next.JS, Socket.io

Créer une illustration LEGO
Pendant mon temps personnel, j'ai collaboré avec l'autrice Lina Giansetti sur un projet spécial. Étant passionnée de LEGO, elle m'a demandé de créer une illustration pour ses profils sur les réseaux sociaux dédiés à cet univers. Réalisée dans un style plat/2D, elle s'inspire de la mini figurine Mr. Gold, mais adaptée pour refléter son image personnelle.
- Comptes Instagram et TikTok - Lina_TheBrickPlace
- Projet - Individuel
- Créé en - 2024
- Technologies utilisées - Illustrator

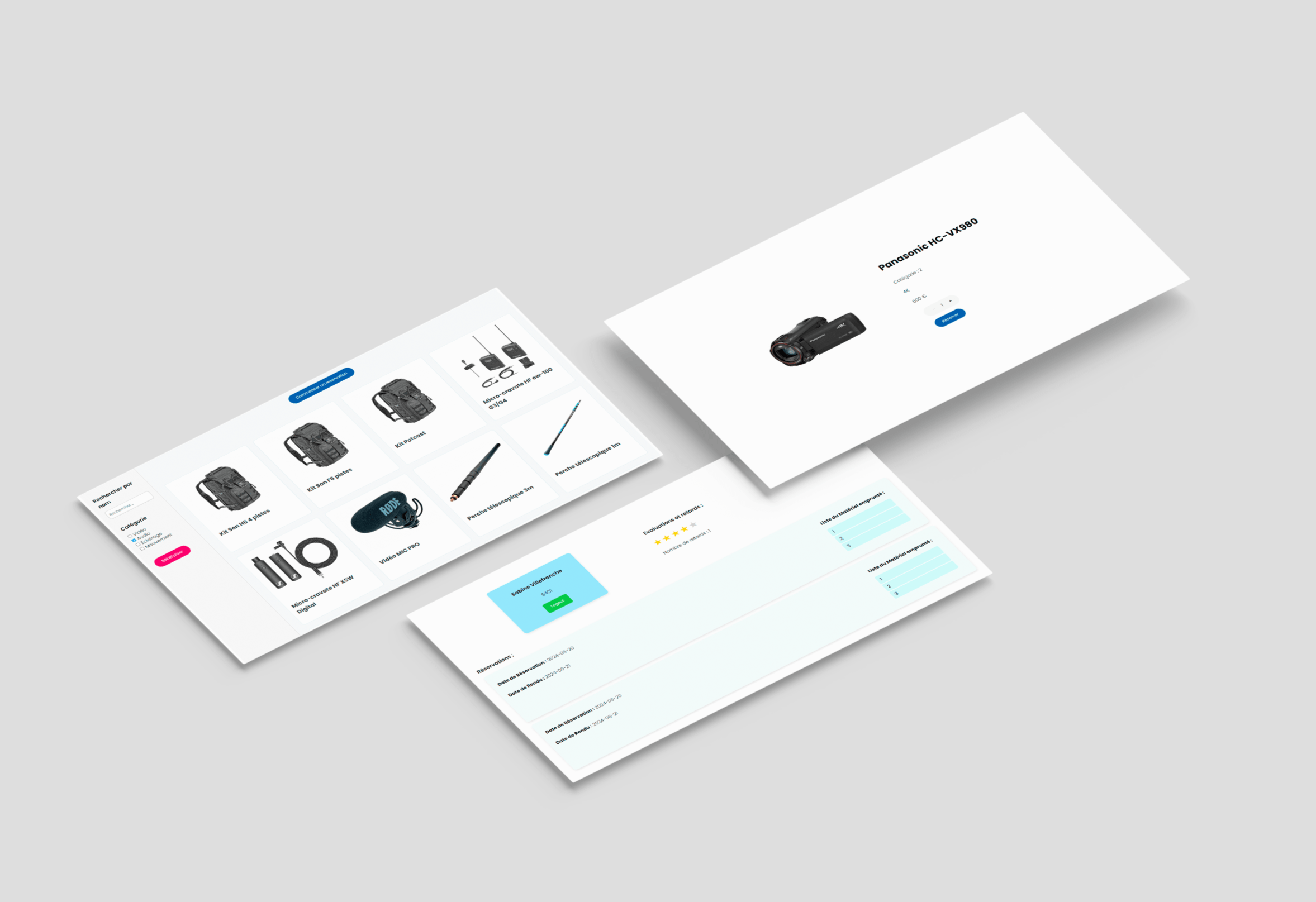
Développer un système de gestion de matériel et de salles audiovisuelles
Ce projet de fin de deuxième année de mon BUT, sur lequel j’ai travaillé en équipe, était un travail complexe divisé en deux parties : une partie back-end et une partie front-end.
L’objectif était de créer un système de gestion du matériel et des salles audiovisuelles pour le département MMI de Grenoble.
Nous avons mis en place une base de données MySQL et développé une API pour la gérer.
Le site que nous avons développé était responsive (adapté à tous les écrans) et respectait les spécifications de notre dossier de conception (zoning).
Pour le front-end, nous avons utilisé le framework Vue.js ainsi que d'autres bibliothèques, notamment pour la création d’un calendrier.
Ce projet a constitué une excellente occasion pour moi de mettre en pratique tout ce que nous avions appris en cours.
Ce qui m’a particulièrement plu, c’était que nous nous sommes positionnés en tant qu'utilisateurs potentiels.
Étant donné que ce système était destiné à notre propre usage, nous avons défini les besoins en nous basant sur notre propre expérience, ce qui a rendu le tout encore plus pertinent et motivant.
Pour ma part, j’étais responsable de la partie front-end. J’ai veillé à développer une interface utilisateur à la fois responsive et esthétique.
J’ai collaboré régulièrement avec mon équipe en utilisant des outils de développement collaboratif comme Gricad, afin d’améliorer notre travail et d’atteindre nos objectifs.
- Projet - d'équipe
- Créé en - 2024
- Technologies utilisées - PHP, HTML, CSS, Vue.js, Javascript, MySQL
.png)
Améliorer et optimiser le site WordPress de SGA International
Du 30 janvier 2024 au 12 avril 2024, j'ai eu l'opportunité d'effectuer un stage en tant que chargée de communication chez SGA International.
L'une de mes principales missions a été la refonte du site WordPress de l'entreprise. Un site existait déjà, mais il nécessitait une amélioration tant au niveau du contenu que de l'apparence. Dans un premier temps, j'ai travaillé sur le front-end avec mes collègues en reproduisant fidèlement les pages de la maquette à l'aide du plugin Elementor.
Ensuite, nous avons abordé le back-end pour intégrer les fonctionnalités nécessaires. De mon côté, j'ai pris en charge les éléments suivants :
- Mise en place d'un système d'inscription, de connexion et de déconnexion pour les utilisateurs.
- Intégration d'une fonctionnalité de réservation et d'achat de services en ligne pour les clients.
- Envoi de notifications aux clients pour les rendez-vous.
- Gestion des demandes de devis en ligne.
- Création d'un formulaire de contact.
Par ailleurs, j'ai veillé à respecter les normes du web et les standards d'accessibilité afin de rendre le site utilisable par tous. Avec une collègue, nous avons également mis en place un système de gestion des cookies pour garantir la sécurité des données des utilisateurs.
Enfin, j'ai veillé à ce que toutes les pages et applications web soient responsives, s'adaptant parfaitement à différents appareils. J'ai aussi amélioré le référencement du site et réduit les temps de chargement en utilisant des techniques telles que la compression d'images et la mise en cache.
Une fois le développement terminé, nous avons effectué des tests pour vérifier le bon fonctionnement de l'ensemble des fonctionnalités et garantir une bonne expérience utilisateur. Durant cette phase, nous avons ajusté et corrigé divers aspects du site, puis, après validation par notre maître de stage, nous avons procédé à la mise en ligne du site.
Malgré les difficultés, cette expérience m'a permis de renforcer ma confiance en moi au sein de l'entreprise et d'acquérir de nouvelles compétences en développement WordPress.
- Projet - d'équipe
- Créé en - 2024
- Technologies utilisées - Wordpress
- Voir en direct - https://sga-international.com/

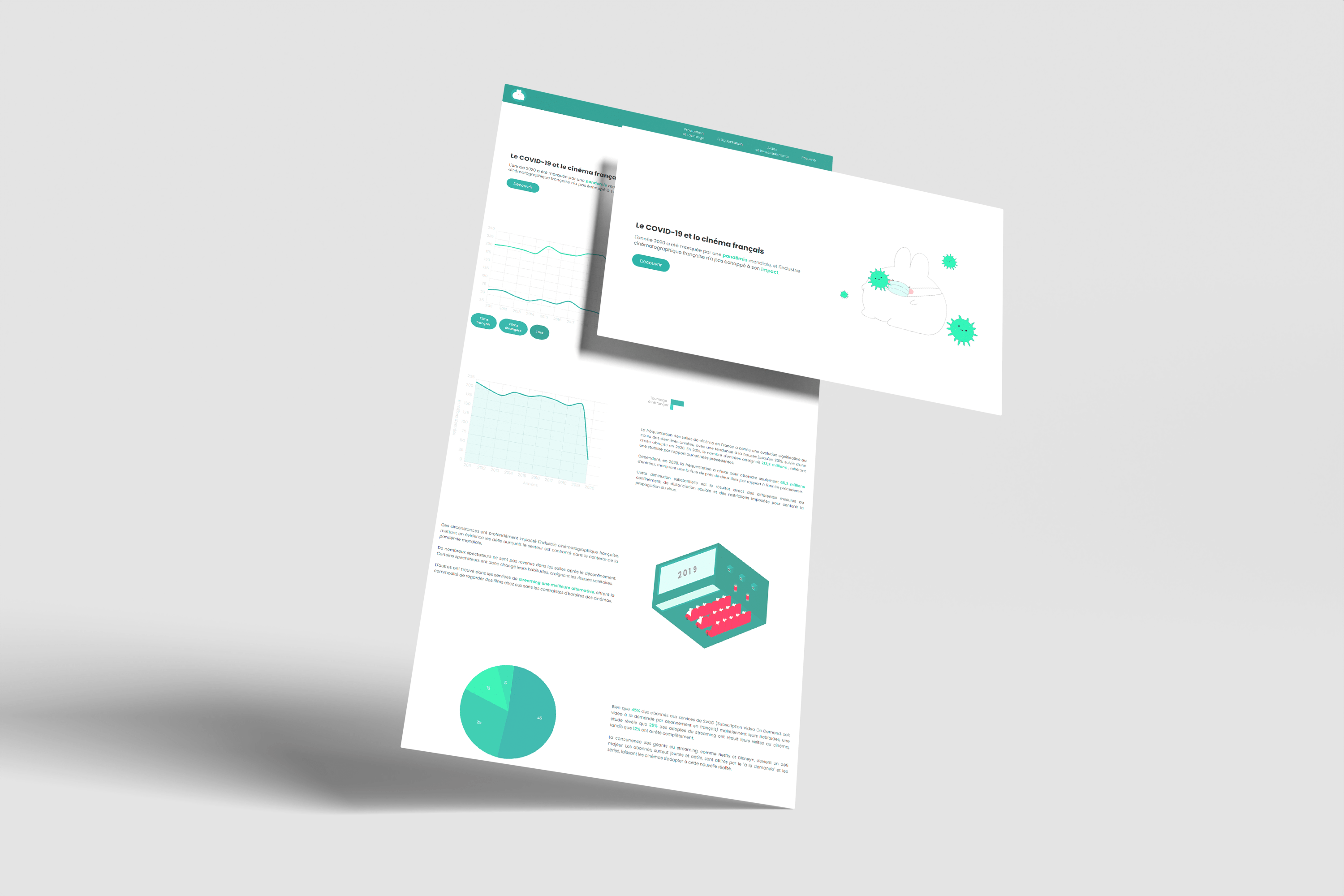
Explorer l'impact du COVID-19 à travers des visualisations interactives
Ce travail individuel, réalisé à la fin du troisième semestre de mon BUT, se concentre sur l'impact du COVID-19 sur le cinéma français.
L'objectif principal était de transformer des données brutes en visualisations interactives et animées, puis de les intégrer dans un site web.
Pour y parvenir, j'ai d'abord effectué une recherche approfondie pour collecter les informations nécessaires.
Ensuite, en utilisant Illustrator et en codant, j'ai conçu divers types de visualisations, comme des courbes et des diagrammes, afin de rendre les données plus compréhensibles et significatives.
Certaines visualisations étaient interactives et animées, tandis que d'autres étaient statiques.
Le travail comprenait également la création d'un site web "one-page" respectant une identité visuelle prédéfinie et rassemblant six datavisions.
Parmi celles-ci, deux ont été animées avec After Effects, deux autres avec SVG.js, et le site intégrait aussi les animations d'une mascotte. Deux graphiques, de types différents, ont été réalisés en utilisant la bibliothèque Chartist.js.
Cette réalisation m'a permis de maîtriser l'utilisation de Chartist.js, que j'ai trouvée particulièrement utile et pratique.
- Projet - individuel
- Créé en - 2023
- Technologies utilisées - PHP, HTML, CSS, Chartist.js, Illustrator
- Voir en direct - https://tuncs.22.gremmi.fr/sae303/

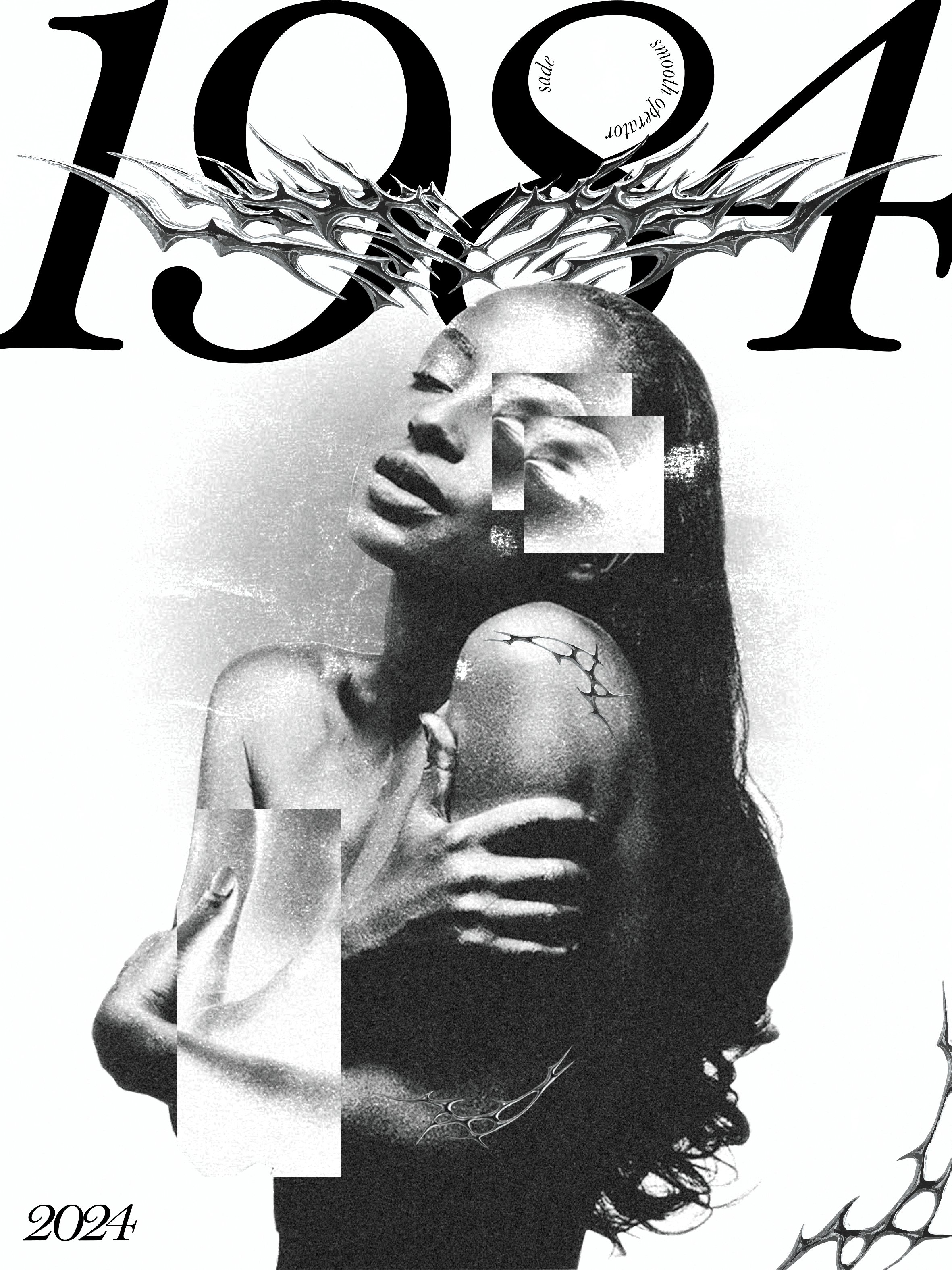
Créer une affiche mixant pixels et vecteurs
Cette affiche représente le thème "1984/2024" inspiré par l'artiste Sade et sa chanson "Smooth Operator" de 1984. L’objectif était de fusionner cette idée avec des éléments visuels contemporains. J'ai donc intégré deux tendances graphiques du moment : le "chrome effect" et le "tribal".
- Projet - individuel
- Créé en - 2023
- Technologies utilisées - photoshop, illustrator

Transformer une maquette graphique en site WordPress
Le concept est le suivant : à partir de maquettes graphiques, déployer la communication de Symea avec un site WordPress. Symea, produit de notre marque fictive Melato, est un appareil connecté unique conçu pour offrir une expérience de relaxation complète en broyant des médicaments et en diffusant des huiles essentielles. Pour répondre à ce défi, mon équipe et moi avons collaboré étroitement. Nous avons rigoureusement respecté les maquettes fournies, mais nous sommes allés au-delà en intégrant des extensions (Elementor Pro) et des styles CSS pour une personnalisation optimale. Ce projet ne s'est pas seulement concentré sur le développement technique, mais aussi sur la collaboration, la créativité et la concrétisation d'une vision.
- Projet - d'équipe
- Créé en - 2023
- Technologie utilisée - WordPress
- Rôle - Développeuse front-end

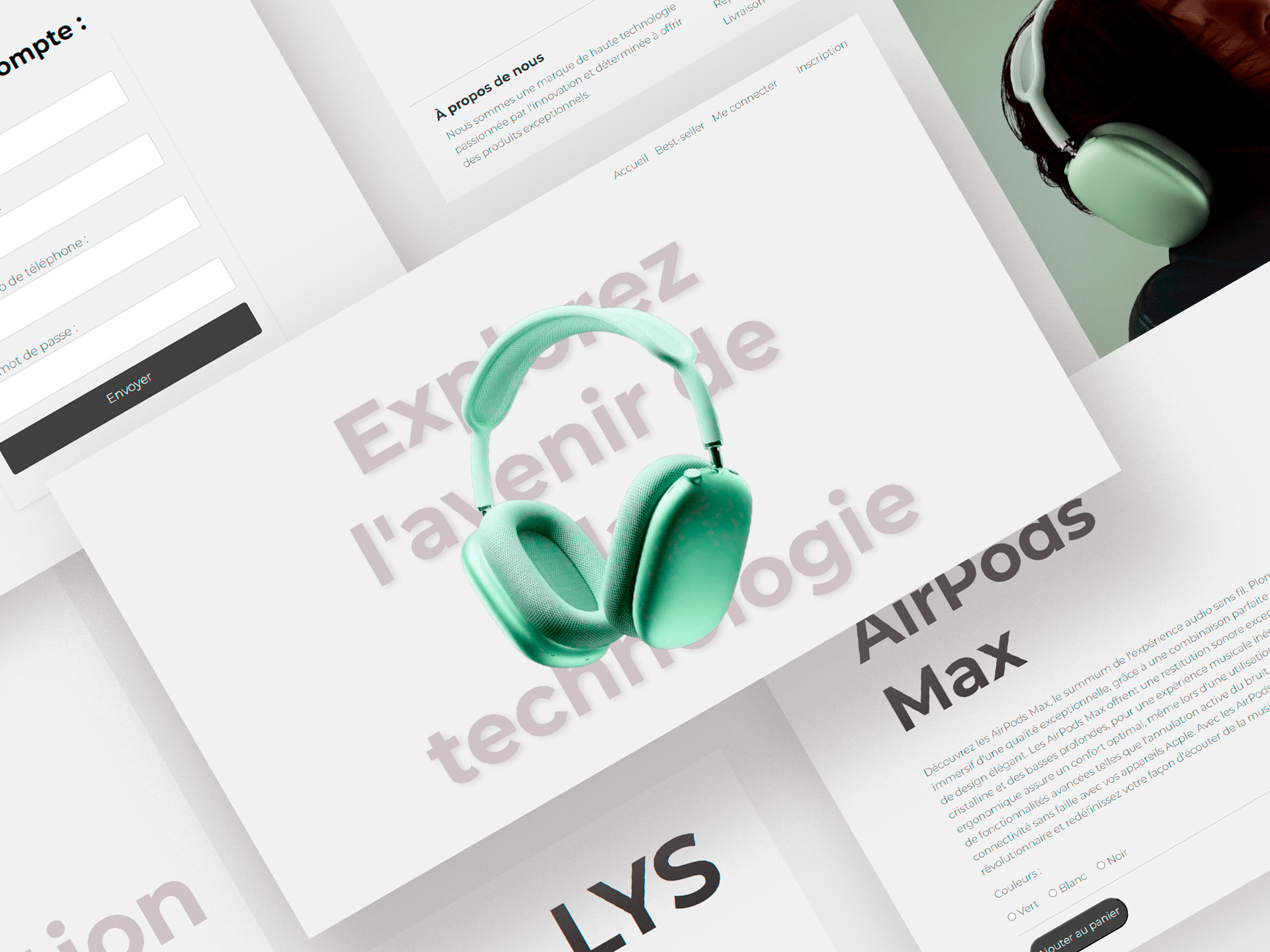
Concevoir un site web avec une base de données
Dans le cadre d'un projet d'équipe, nous avons conçu un site e-commerce dynamique et interactif appelé LYS, dédié à la vente de produits de haute technologie. Mon rôle principal a été la conception du front-end, mettant en œuvre HTML, CSS et exploitant les bibliothèques telles que Bootstrap. Grâce à JavaScript, nous avons rendu possible des fonctionnalités de filtrage et de tri, améliorant ainsi l'expérience utilisateur. En utilisant SQLite, nous avons également créé une structure solide composée de trois tables et de deux relations clés, garantissant l'automatisation du contenu du site pour une expérience toujours pertinente. Enfin, grâce à Apache, nous avons mis le site en ligne.
- Projet - d'équipe
- Créé en - 2023
- Technologies utilisées - HTML, CSS, JavaScript, PHP, SQLite
- Rôle - Développeuse front-end

Créer un wireframe pour un site web
Pour notre projet LYS, j'ai créé un wireframe en utilisant Adobe XD. Ce wireframe a agi comme plan visuel, précisément défini pour organiser les éléments clés tels que le menu et les différentes parties du contenu. Cette étape préliminaire a été le point de départ qui a facilité l'ensemble du processus de conception et de développement du site. En effet, cela nous a permis de garder une vision cohérente, créant ainsi une expérience harmonieuse pour les utilisateurs.
- Projet - Individuel
- Créé en - 2023
- Technologie utilisée - Adobe XD

Réaliser un portfolio sur WordPress
Voici mon ancien portfolio WordPress, une vitrine numérique de mon parcours et compétences. Il a été créé à partir d'une réflexion approfondie sur le contenu et la mise en forme, mais aussi avec l'utilisation d’extensions telles que Under Construction, WP Forms ou encore Elementor.
- Projet - Individuel
- Créé en - 2023
- Technologie utilisée - WordPress

Reproduire une maquette Adobe XD
Lors de mon cursus en première année de BUT MMI, j'ai eu l'opportunité de réaliser une maquette avec Adobe XD. Le projet impliquait la reproduction fidèle d'un modèle fourni par notre professeur, en respectant rigoureusement les critères d'évaluation tels que l'ajout d'animations.
- Projet - Individuel
- Créé en - 2023
- Technologie utilisée - Adobe XD

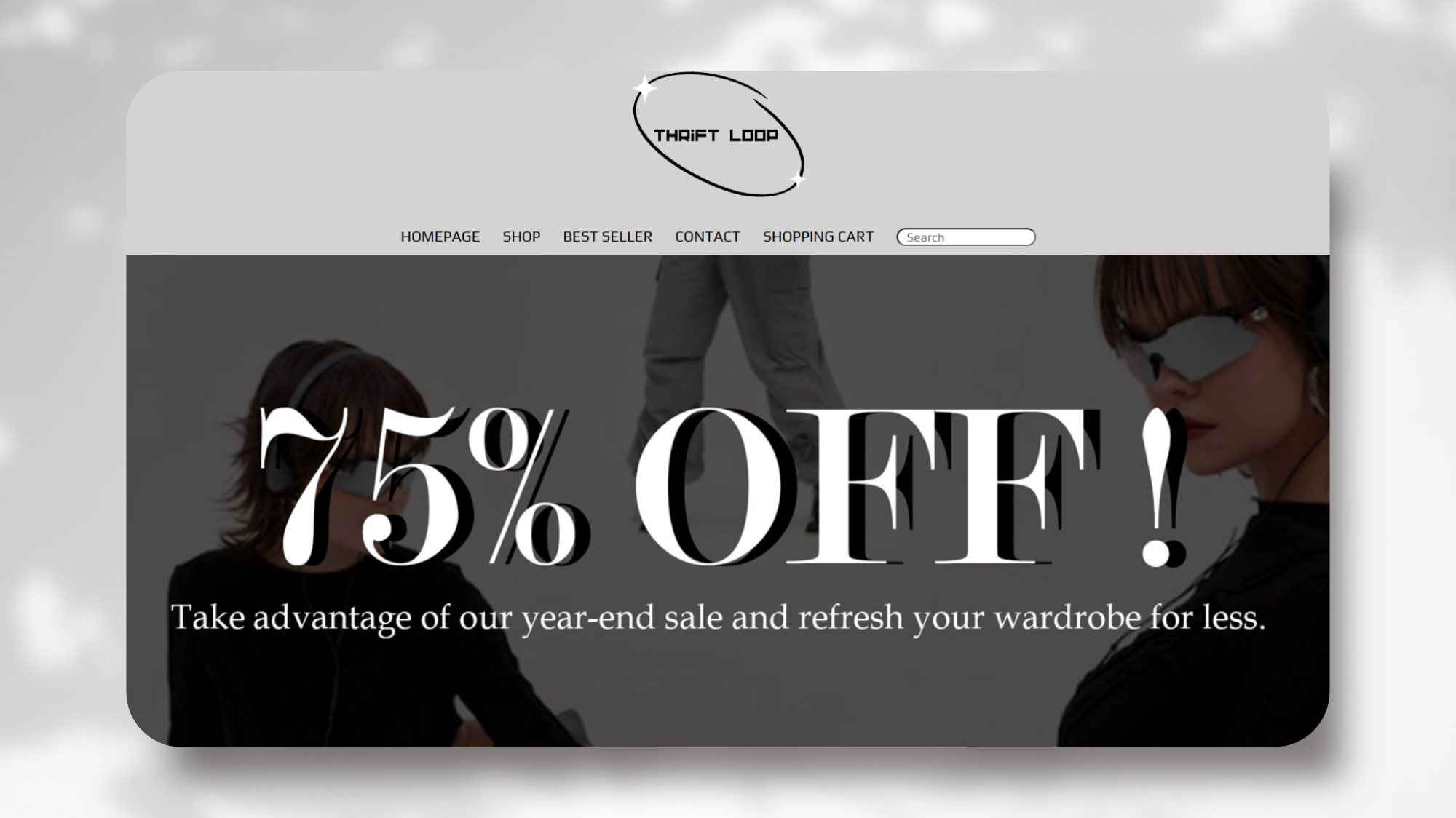
Produire et héberger un site web dynamique
Thrift Loop est une marque spécialisée dans la vente de produits de seconde main. En collaboration avec ma binôme, nous avons eu pour mission de concevoir, d'intégrer et de développer les différentes vues de notre premier site e-commerce, ainsi que de gérer son hébergement. L'objectif était de répondre aux exigences de clients fictifs tout en suivant un cahier des charges précis. Au sein de l'équipe, nos responsabilités étaient similaires, comprenant la mise en page. Cependant, j'ai également assuré la prise en charge de la partie back-end. En effet, j'ai généré le contenu des produits sur la page dédiée en utilisant un fichier CSV. Ce projet m'a permis d'acquérir des compétences essentielles, notamment la manipulation d'un environnement de développement, la création de pages web fluides avec un balisage sémantique optimisé, ainsi que la mise en ligne d'un site web dynamique en l'hébergeant.
- Projet - d'équipe
- Créé en - 2023
- Technologies utilisées - HTML, CSS, Bootstrap, PHP, CSV
- Rôle - Développeuse full-stack
- Voir en direct - https://tuncs.22.gremmi.fr/

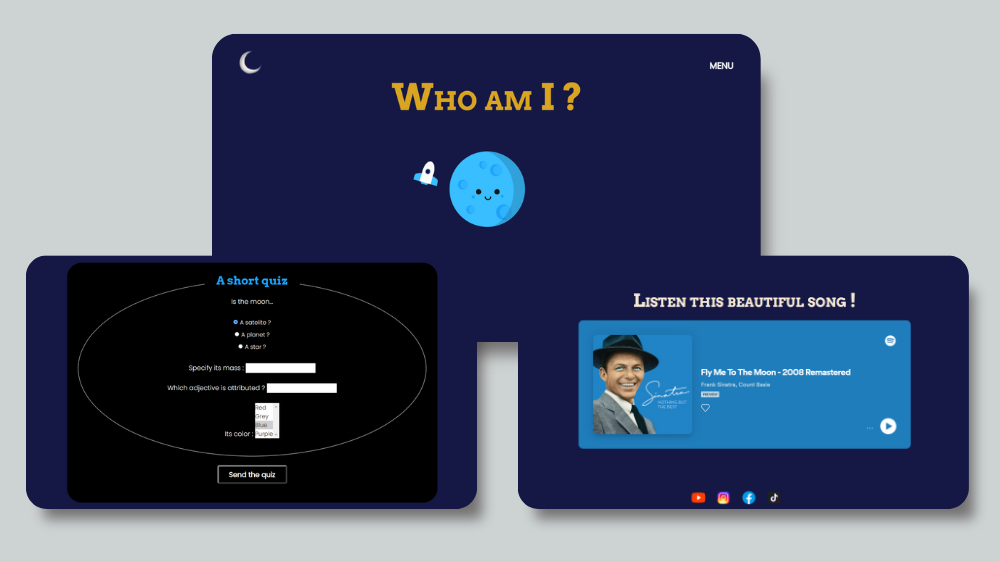
Développer une interface web simple
La création de mon premier minisite web en HTML et CSS portait sur l’astronomie, une de mes passions. Il comprenait trois pages principales. La première était une page “Accueil” qui devait faire deviner le thème de mon site. La deuxième page était intitulée "About Me", dans laquelle se trouvaient des informations quant au sujet (texte, vidéos), ainsi qu’un petit quiz. Enfin, j'ai créé une page contenant une musique dont le titre est en lien avec l’astronomie (Fly Me To The Moon de Frank Sinatra). Enfin, pour ajouter une dimension interactive, j’ai ajouté des effets au survol (hover) avec des transitions fluides, ainsi qu’une animation CSS.
- Projet - Individuel
- Créé en - 2022
- Technologies utilisées - HTML, CSS

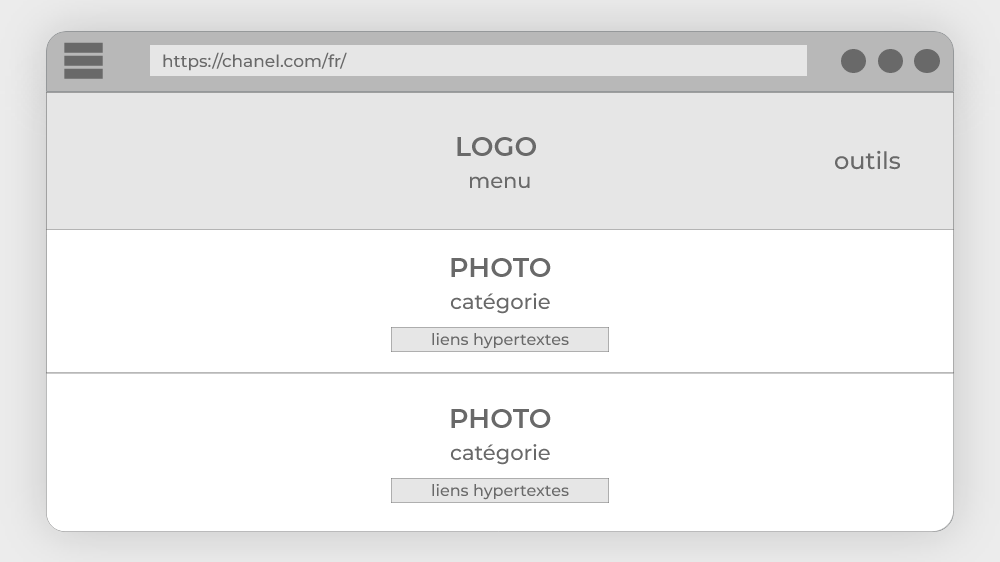
élaborer le zoning du site web chanel
Cet exercice a été réalisé en autonomie pendant un cours. Il consistait à effectuer le zoning de la page d'accueil d'un site choisi parmi une liste fournie. J'ai choisi d'analyser le site web de Chanel. Cet exercice m'a permis de découvrir ce concept, en définissant les fonctions principales et de visualiser l'agencement des différentes zones sur une interface, facilitant ainsi la conception et la planification de la disposition des contenus et des fonctionnalités.
- Projet - Individuel
- Créé en - 2022
- Technologies utilisées - Adobe XD

effectuer une veille technologique
La veille technologique est un processus continu visant à rester à jour sur les évolutions technologiques, tout en renforçant l'expertise et l'avantage concurrentiel. Au cours de ma première année de formation en MMI, notre professeure nous a introduit à cette notion. Nous avons été invités à effectuer une veille sur une innovation technologique dans l'un des domaines de notre formation. Ensuite, nous avons réalisé des recherches approfondies et synthétisé nos découvertes en mettant en lumière les caractéristiques intéressantes de celle-ci. En collaboration avec mon binôme, nous avons choisi le réseau social BeReal comme sujet d'étude. Dans ce contexte, j'ai contribué à la rédaction de certaines parties du plan en lien avec notre problématique : "En quoi BeReal est une innovation technologique absolue ?".
- Projet - d'équipe
- Créé en - 2022
- Technologies utilisées - Canva
- Consulter - Lire la veille
Contactez moi
seymatunc213@gmail.com